Building Interactive Calendars with JavaScript: A Comprehensive Guide
Related Articles: Building Interactive Calendars with JavaScript: A Comprehensive Guide
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Building Interactive Calendars with JavaScript: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Building Interactive Calendars with JavaScript: A Comprehensive Guide
- 2 Introduction
- 3 Building Interactive Calendars with JavaScript: A Comprehensive Guide
- 3.1 The Importance of JavaScript Calendars in Web Development
- 3.2 Fundamentals of JavaScript Calendar Development
- 3.3 Building a Basic JavaScript Calendar
- 3.4 Enhancing the Calendar with Functionality
- 3.5 Advanced Calendar Features
- 3.6 JavaScript Calendar Libraries and Frameworks
- 3.7 FAQs on JavaScript Calendar Development
- 3.8 Tips for Building Effective JavaScript Calendars
- 3.9 Conclusion
- 4 Closure
Building Interactive Calendars with JavaScript: A Comprehensive Guide

In the realm of web development, dynamic and user-friendly interfaces are paramount. JavaScript, a versatile scripting language, empowers developers to create interactive elements that enhance user experiences. One such application lies in crafting custom calendars, offering users a visually appealing and functional way to manage their schedules, appointments, and events. This comprehensive guide will delve into the intricacies of building JavaScript calendars, exploring the fundamental concepts, essential techniques, and practical examples to guide developers in creating robust and feature-rich calendar applications.
The Importance of JavaScript Calendars in Web Development
JavaScript calendars transcend mere visual display. They offer a powerful tool for streamlining workflows, enhancing user engagement, and simplifying data management. By integrating calendars into web applications, developers can:
- Enhance User Interaction: Interactive calendars allow users to easily navigate dates, select specific days, and view events within a familiar and intuitive interface.
- Improve Event Management: Users can effortlessly add, edit, and delete events, ensuring their schedules remain organized and accessible.
- Facilitate Scheduling and Planning: Calendars provide a visual representation of time, enabling users to plan events, book appointments, and allocate resources effectively.
- Boost Productivity and Efficiency: By simplifying time management, calendars empower users to optimize their schedules and increase productivity.
- Integrate with Other Applications: JavaScript calendars can seamlessly integrate with other web applications, such as task management tools, CRM systems, or project management platforms, creating a unified and streamlined experience.
Fundamentals of JavaScript Calendar Development
Before embarking on the journey of building a JavaScript calendar, it’s essential to grasp the fundamental concepts that underpin its construction. These include:
1. Date and Time Manipulation: JavaScript offers a comprehensive set of built-in functions for working with dates and times. Understanding these functions is crucial for dynamically generating calendar elements and manipulating date values.
2. DOM Manipulation: The Document Object Model (DOM) provides a structured representation of HTML documents. JavaScript interacts with the DOM to create, modify, and manipulate calendar elements, ensuring they are rendered correctly in the browser.
3. Event Handling: JavaScript allows developers to respond to user interactions with calendar elements, such as clicking on dates, dragging events, or changing the displayed month. Event handling enables dynamic calendar behavior and user interaction.
4. Data Storage and Retrieval: Calendars often require storing and retrieving event data. Techniques like local storage, server-side databases, or APIs can be employed to manage event information effectively.
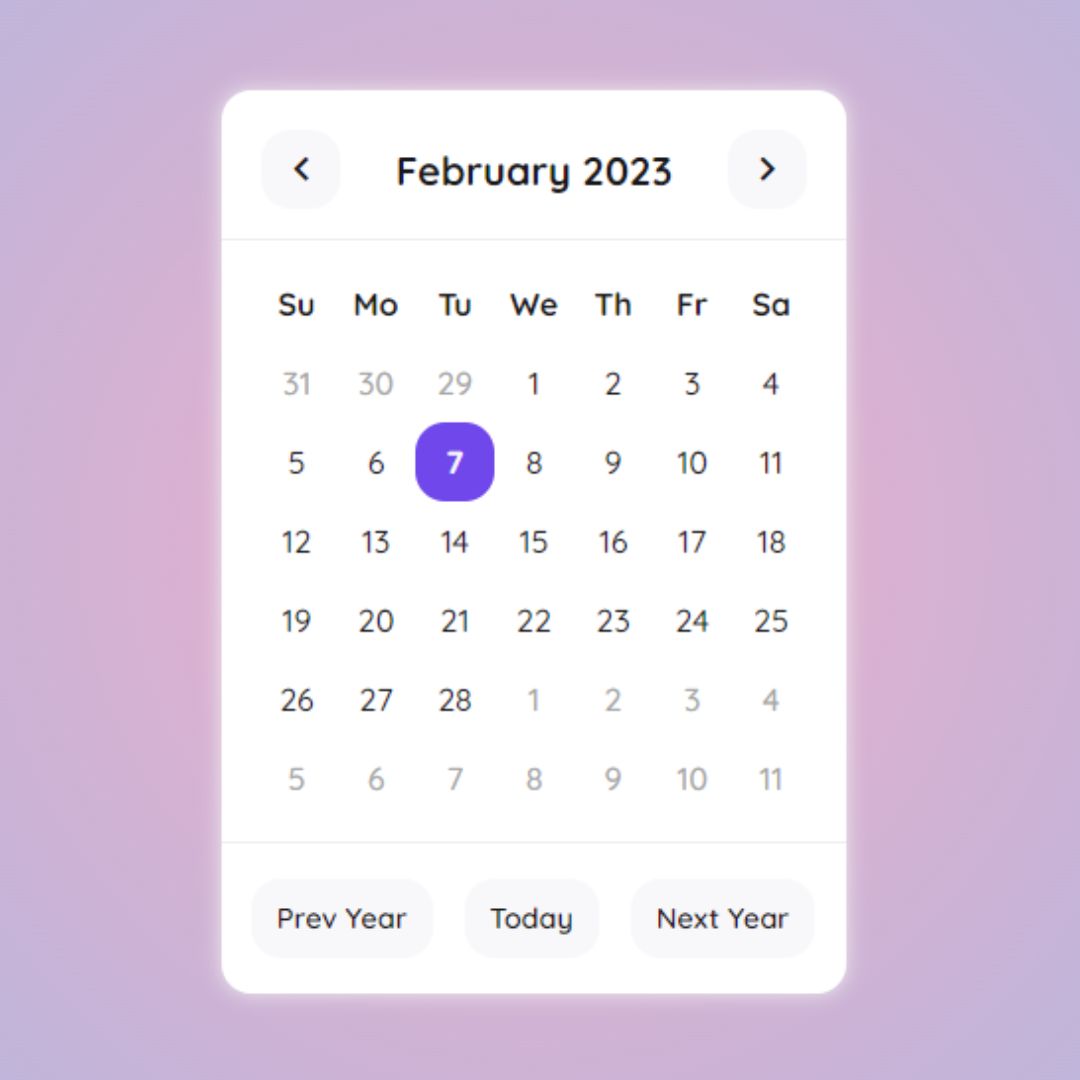
Building a Basic JavaScript Calendar
Let’s begin with a simple JavaScript calendar that displays the current month and highlights the current day.
const calendar = document.getElementById('calendar');
const today = new Date();
const currentMonth = today.getMonth();
const currentYear = today.getFullYear();
// Function to generate calendar table
function generateCalendar(month, year)
const daysInMonth = new Date(year, month + 1, 0).getDate();
const firstDay = new Date(year, month).getDay();
// Create table header
const table = document.createElement('table');
const headerRow = document.createElement('tr');
const weekDays = ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'];
weekDays.forEach(day =>
const headerCell = document.createElement('th');
headerCell.textContent = day;
headerRow.appendChild(headerCell);
);
table.appendChild(headerRow);
// Create calendar cells
let date = 1;
let row = document.createElement('tr');
for (let i = 0; i < 6; i++)
for (let j = 0; j < 7; j++)
const cell = document.createElement('td');
if (i === 0 && j < firstDay)
cell.textContent = '';
else if (date > daysInMonth)
break;
else
cell.textContent = date;
if (date === today.getDate() && month === currentMonth && year === currentYear)
cell.classList.add('today');
date++;
row.appendChild(cell);
table.appendChild(row);
row = document.createElement('tr');
return table;
// Display the calendar
calendar.appendChild(generateCalendar(currentMonth, currentYear));This code snippet demonstrates the fundamental steps involved in building a basic calendar. It uses JavaScript to:
-
Get the current date and time:
new Date()creates a Date object representing the current time. -
Extract month and year:
getMonth()andgetFullYear()retrieve the current month and year. -
Calculate days in the month:
new Date(year, month + 1, 0).getDate()determines the number of days in a specific month. -
Determine the first day of the month:
new Date(year, month).getDay()returns the day of the week (0 for Sunday, 6 for Saturday). -
Create table elements:
createElement()dynamically creates table elements (table, header, rows, cells). - Populate table cells with dates: Loop through the days of the month and populate table cells with date values.
- Highlight the current day: Add a class to the cell representing the current day.
Enhancing the Calendar with Functionality
The basic calendar provides a foundation. To create a truly interactive calendar, we can add features like:
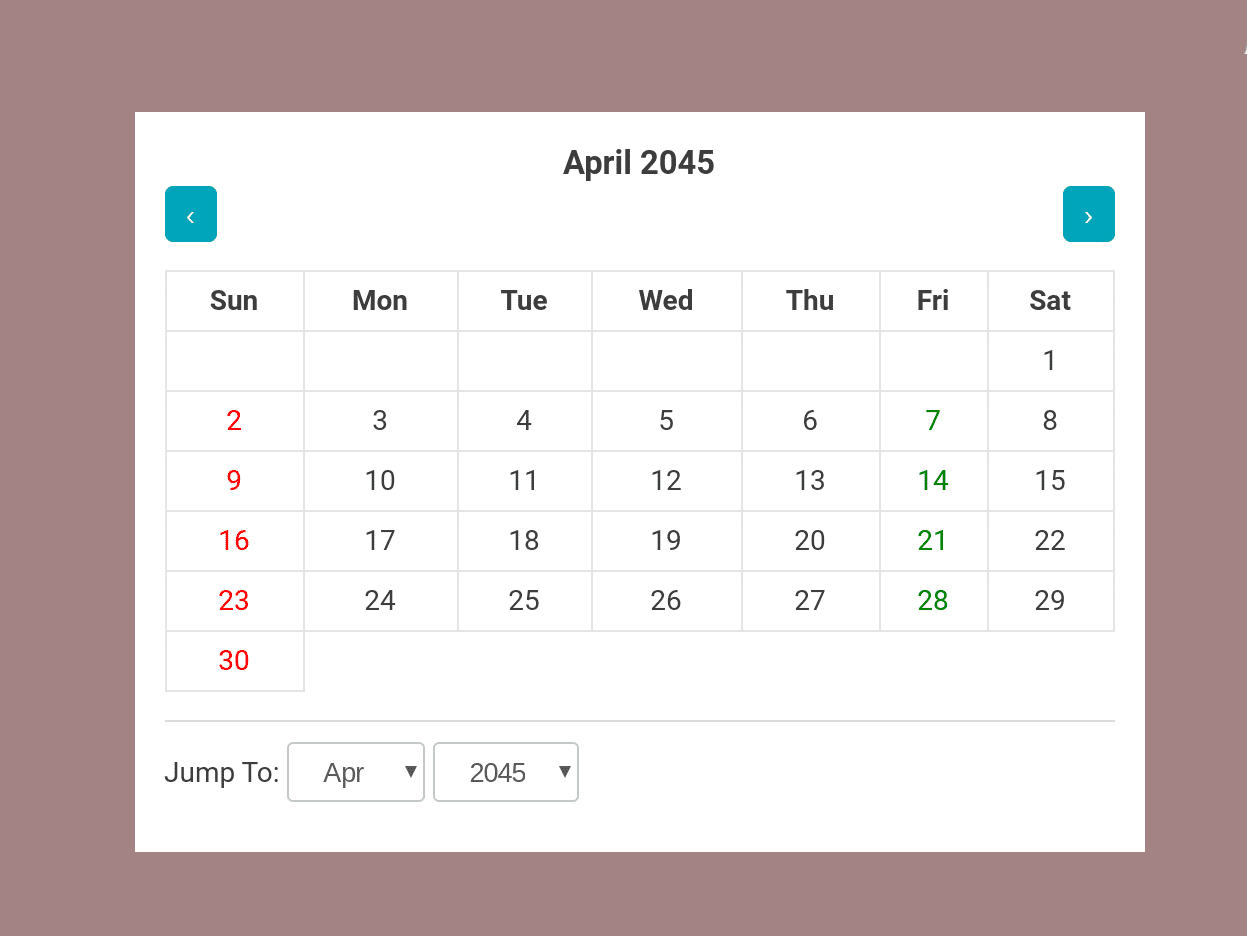
1. Navigation:
- Previous/Next Month Buttons: Allow users to navigate between months using buttons or arrows.
- Year Selection: Provide a dropdown or input field for users to select a specific year.
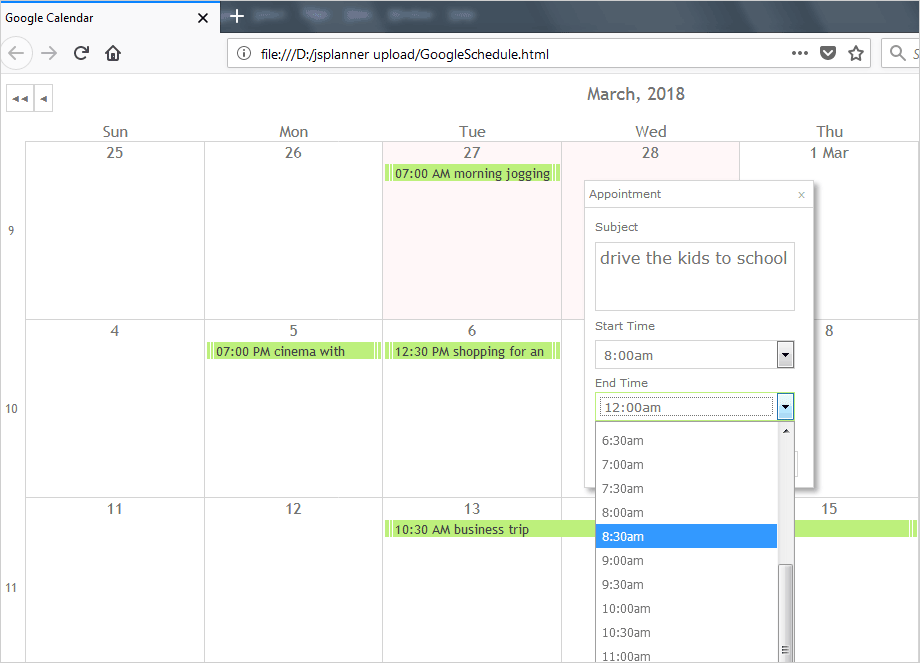
2. Event Handling:
- Date Selection: Enable users to click on dates to select them.
- Event Addition: Allow users to add events to specific dates.
- Event Editing and Deletion: Provide options to modify or remove existing events.
3. Data Persistence:
-
Local Storage: Store event data locally in the user’s browser using
localStorage. - Server-Side Database: Integrate with a database to store event data persistently.
- API Integration: Fetch and update event data from external APIs.
4. Styling and Customization:
- CSS Styling: Use CSS to customize the calendar’s appearance, including colors, fonts, and layout.
- Themes: Implement different themes to provide users with options for personalization.
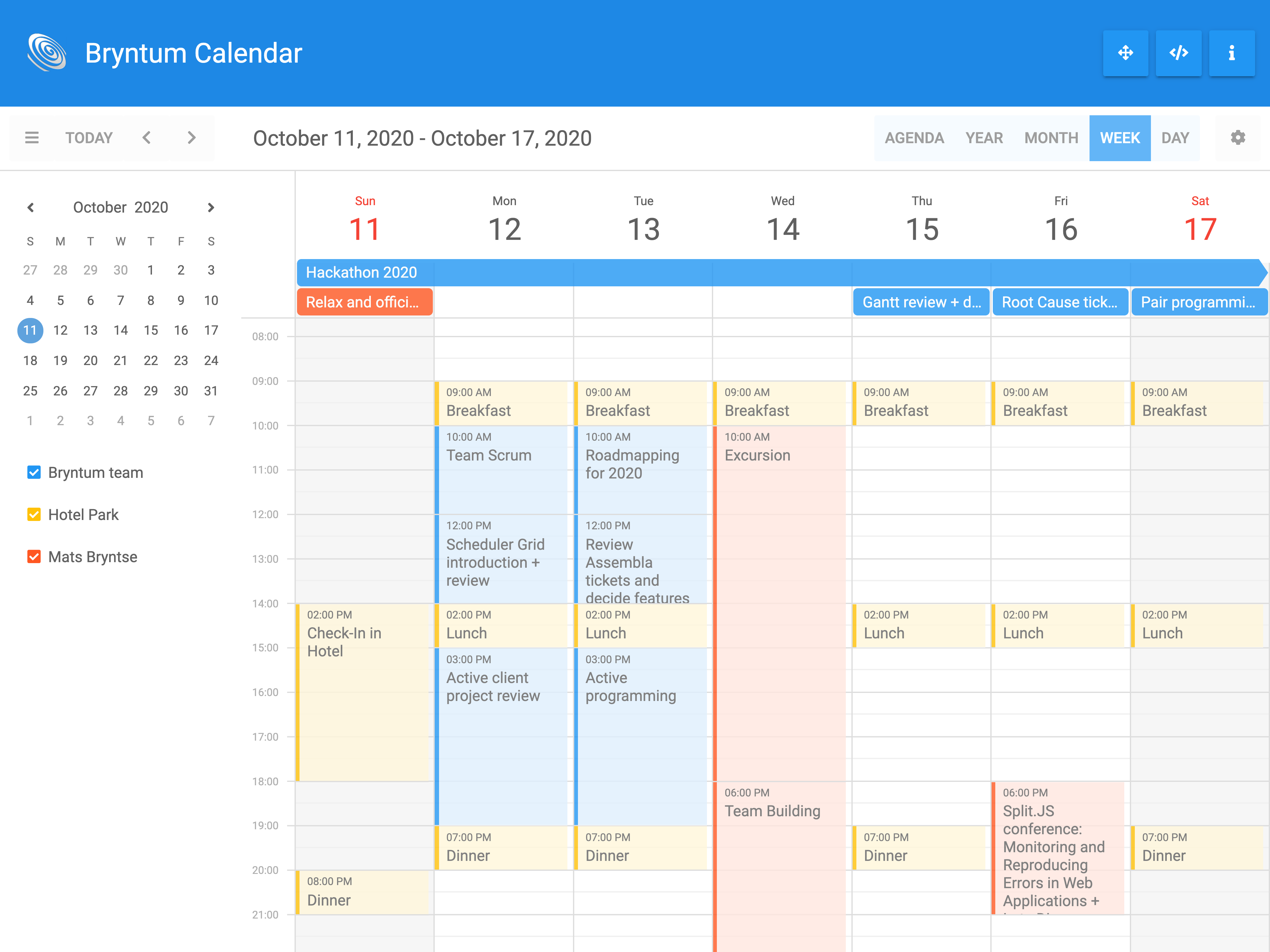
Advanced Calendar Features
Beyond the basic functionalities, developers can enhance the calendar further with advanced features:
- Week View: Display a weekly view of events, providing a more detailed schedule.
- Day View: Show a single day’s schedule with hour-by-hour breakdown.
- Drag-and-Drop Functionality: Allow users to drag and drop events to reschedule them.
- Recurring Events: Support recurring events that repeat on specific days or intervals.
- Calendar Integration: Integrate with external calendars, such as Google Calendar or Outlook Calendar.
JavaScript Calendar Libraries and Frameworks
Building a fully functional calendar from scratch can be time-consuming. Fortunately, several JavaScript libraries and frameworks simplify the process by providing pre-built components and functionalities. Popular options include:
- FullCalendar: A powerful and customizable JavaScript calendar library with extensive features and a user-friendly API.
- DHTMLX Calendar: Offers a range of calendar views, including month, week, day, and agenda views, along with event management capabilities.
- Bootstrap Calendar: Integrates seamlessly with the Bootstrap framework, providing a visually appealing and responsive calendar component.
- Calendar.js: A lightweight and easy-to-use JavaScript calendar library with basic functionalities.
FAQs on JavaScript Calendar Development
1. What are the benefits of using a JavaScript calendar library over building one from scratch?
Using a JavaScript calendar library offers several benefits, including:
- Time Savings: Libraries provide pre-built components and functionalities, reducing development time.
- Feature Richness: Libraries often offer extensive features, such as multiple calendar views, event management, and integration with external calendars.
- Code Reusability: Libraries promote code reusability, allowing developers to easily integrate calendars into multiple projects.
- Community Support: Libraries benefit from active communities, providing support, documentation, and bug fixes.
2. How can I customize the appearance of a JavaScript calendar?
Most JavaScript calendar libraries offer customization options through CSS styling, themes, and configuration settings. Developers can modify the calendar’s colors, fonts, layout, and other visual aspects to match their design requirements.
3. How do I handle event data persistence in a JavaScript calendar?
Event data persistence can be achieved through various methods, including:
-
Local Storage: Use
localStorageto store event data locally in the user’s browser. This approach is suitable for small amounts of data and temporary storage. - Server-Side Database: Integrate with a database to store event data persistently on a server. This method is suitable for large datasets and long-term storage.
- API Integration: Fetch and update event data from external APIs, enabling synchronization with other calendars or applications.
4. Can I integrate a JavaScript calendar with other web applications?
Yes, JavaScript calendars can be seamlessly integrated with other web applications. Libraries often provide APIs or event listeners to facilitate communication and data exchange between the calendar and other applications.
5. What are some common challenges in developing JavaScript calendars?
Common challenges include:
- Cross-Browser Compatibility: Ensuring consistent calendar behavior across different browsers can be challenging.
- Performance Optimization: Large calendars with many events can impact performance. Optimizing code and data management is crucial.
- Accessibility: Making calendars accessible to users with disabilities requires careful consideration of ARIA attributes and keyboard navigation.
Tips for Building Effective JavaScript Calendars
- Plan the User Experience: Consider the user’s perspective and design an intuitive and user-friendly interface.
- Prioritize Functionality: Focus on essential features and prioritize user needs.
- Use a JavaScript Calendar Library: Leverage pre-built libraries to save development time and ensure feature richness.
- Implement Data Persistence: Choose a suitable method for storing and retrieving event data.
- Test Thoroughly: Test the calendar across different browsers and devices to ensure compatibility and functionality.
Conclusion
JavaScript calendars offer a powerful tool for enhancing web applications with interactive and user-friendly time management capabilities. By understanding the fundamental concepts, exploring essential techniques, and leveraging the power of JavaScript libraries, developers can create robust and feature-rich calendars that streamline workflows, improve user engagement, and simplify data management. As web applications continue to evolve, JavaScript calendars will play an increasingly important role in shaping the future of user interfaces.








Closure
Thus, we hope this article has provided valuable insights into Building Interactive Calendars with JavaScript: A Comprehensive Guide. We thank you for taking the time to read this article. See you in our next article!