JavaScript Calendar Control: A Comprehensive Guide to Enhancing User Interfaces
Related Articles: JavaScript Calendar Control: A Comprehensive Guide to Enhancing User Interfaces
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to JavaScript Calendar Control: A Comprehensive Guide to Enhancing User Interfaces. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: JavaScript Calendar Control: A Comprehensive Guide to Enhancing User Interfaces
- 2 Introduction
- 3 JavaScript Calendar Control: A Comprehensive Guide to Enhancing User Interfaces
- 3.1 Understanding the Fundamentals of JavaScript Calendar Control
- 3.2 Advantages of Implementing JavaScript Calendar Controls
- 3.3 Implementing JavaScript Calendar Controls: A Practical Guide
- 3.4 Practical Examples: Illustrating the Power of JavaScript Calendar Controls
- 3.5 Frequently Asked Questions (FAQs) about JavaScript Calendar Controls
- 3.6 Tips for Effective JavaScript Calendar Control Implementation
- 3.7 Conclusion: Empowering User Interaction with JavaScript Calendar Controls
- 4 Closure
JavaScript Calendar Control: A Comprehensive Guide to Enhancing User Interfaces

In the realm of web development, user experience (UX) plays a pivotal role in determining a website’s success. Interactive elements like calendar controls contribute significantly to a seamless and intuitive user journey. JavaScript, a dynamic scripting language, empowers developers to create dynamic and engaging calendar controls that enhance user interaction and streamline data management. This article delves into the intricacies of JavaScript calendar control, exploring its functionalities, benefits, and implementation techniques.
Understanding the Fundamentals of JavaScript Calendar Control
At its core, a JavaScript calendar control is a visual representation of a calendar that enables users to select specific dates or date ranges. It goes beyond a simple static display, offering interactive features that facilitate date selection, event scheduling, and data management. This dynamic approach transforms the calendar from a passive element into an engaging tool that enhances user interaction.
Advantages of Implementing JavaScript Calendar Controls
Integrating JavaScript calendar controls into web applications brings a multitude of advantages, improving both user experience and functionality. Here are some key benefits:
-
Enhanced User Interface: JavaScript calendar controls provide an intuitive and visually appealing interface for date selection. Users can easily navigate through months and years, select dates with a simple click, and visualize their selections. This intuitive interaction contributes to a positive user experience.
-
Date Validation and Input: JavaScript calendar controls can enforce date validation rules, ensuring users input valid dates within defined ranges. This feature prevents errors and ensures data integrity.
-
Event Scheduling and Management: Calendar controls are ideal for managing events, appointments, or deadlines. Users can easily schedule events, view their schedules, and modify entries as needed.
-
Data Visualization and Analysis: JavaScript calendar controls can be integrated with data visualization libraries to display data trends over time. This feature enables users to analyze data patterns, identify trends, and make informed decisions.
-
Customization and Flexibility: JavaScript calendar controls offer a high degree of customization. Developers can tailor the appearance, functionality, and behavior of the control to meet specific project requirements.
Implementing JavaScript Calendar Controls: A Practical Guide
Implementing JavaScript calendar controls involves selecting a suitable library, integrating it into the web application, and customizing its behavior. Here’s a step-by-step guide:
-
Choosing a JavaScript Calendar Library: Numerous JavaScript libraries provide pre-built calendar controls. Some popular options include:
- FullCalendar: A feature-rich library offering extensive customization options and support for various event display formats.
- DatePicker: A lightweight library focused on date selection, offering a clean and intuitive interface.
- CalendarJS: A versatile library providing a customizable calendar component with support for different date formats and languages.
-
Including the Library in Your Project: After selecting a library, include its JavaScript and CSS files in your web application’s HTML code. This step makes the library’s functionalities available for use.
-
Initializing the Calendar Control: Use the library’s API to initialize the calendar control on a specific HTML element. This step defines the container for the calendar and sets initial configurations.
-
Configuring the Calendar: Customize the calendar’s appearance, behavior, and functionality according to your project’s needs. This includes setting date ranges, defining event display formats, and adding event handlers for user interactions.
-
Handling User Interactions: Implement event handlers for user interactions like date selection, event creation, and event editing. These handlers allow you to respond to user actions and manipulate the calendar’s data.
Practical Examples: Illustrating the Power of JavaScript Calendar Controls
Let’s explore some real-world examples to demonstrate the diverse applications of JavaScript calendar controls:
-
Event Management: Websites for conferences, festivals, or other events can utilize calendar controls to display event schedules, allow users to register for events, and manage their personal schedules.
-
Task Management: Project management applications can incorporate calendar controls to visualize deadlines, track progress, and assign tasks to team members.
-
Appointment Booking: Online booking platforms can leverage calendar controls to enable users to schedule appointments, view availability, and manage their appointments.
-
Time Tracking: Time tracking software can use calendar controls to record work hours, track projects, and generate reports.
-
Data Visualization: Websites displaying financial data, weather forecasts, or other time-series data can use calendar controls to visualize trends and patterns over time.
Frequently Asked Questions (FAQs) about JavaScript Calendar Controls
1. What are the different types of JavaScript calendar controls available?
JavaScript calendar controls come in various forms, each catering to specific needs:
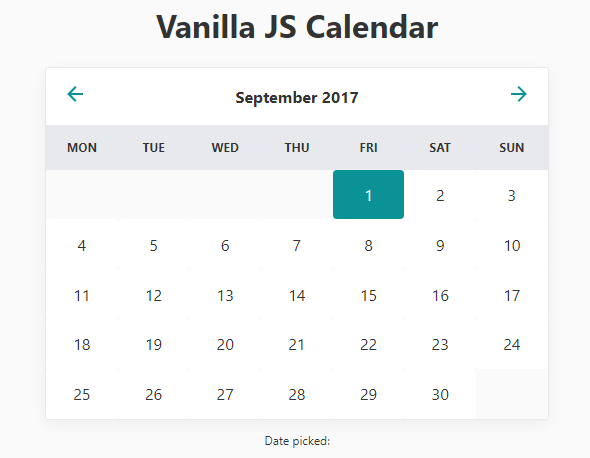
- Single-date pickers: These controls allow users to select a single date.
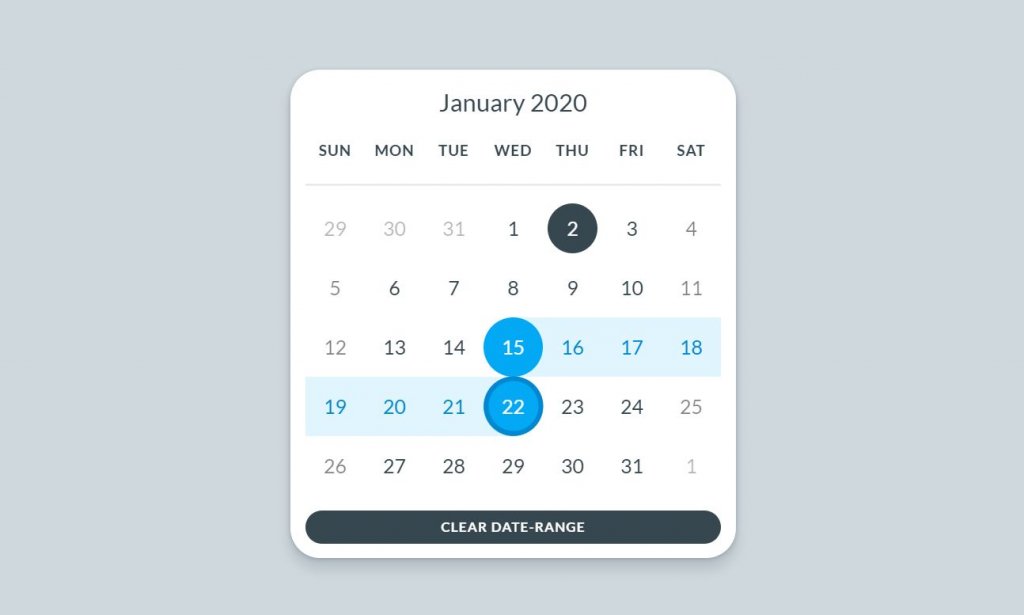
- Range pickers: Users can select a range of dates, useful for booking vacations or scheduling events.
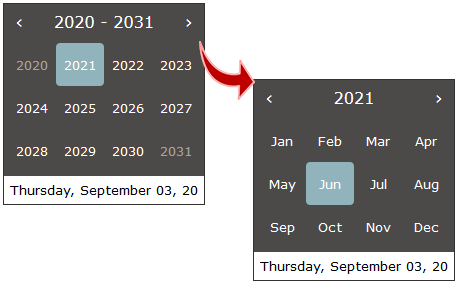
- Month pickers: Users can select a specific month, ideal for displaying data trends over time.
- Year pickers: Users can select a specific year, useful for financial reporting or historical data analysis.
2. How can I customize the appearance of a JavaScript calendar control?
Most calendar libraries offer extensive customization options. You can modify the calendar’s:
- Theme: Apply different color schemes and styles to match your website’s design.
- Date format: Customize the way dates are displayed, including day-month-year order and separators.
- Language: Display the calendar in different languages.
- Navigation controls: Modify the appearance and behavior of the navigation buttons.
3. How do I handle events in a JavaScript calendar control?
Calendar libraries typically provide event handlers for user interactions. You can use these handlers to:
- Select a date: Trigger an action when a user clicks on a specific date.
- Change the month: Perform actions when the user navigates to a different month.
- Create an event: Add new events to the calendar.
- Edit an event: Modify existing events.
- Delete an event: Remove events from the calendar.
4. How can I integrate a JavaScript calendar control with my existing data?
You can integrate calendar controls with your data in several ways:
- Using a data source: Load events from an external data source like a database or an API.
- Manually adding events: Programmatically add events to the calendar using the library’s API.
- Using a data binding mechanism: Bind the calendar control to a data model, allowing data changes to automatically update the calendar.
5. What are some best practices for using JavaScript calendar controls?
- Choose a library that meets your needs: Select a library based on your project’s specific requirements and features.
- Keep the user experience in mind: Design the calendar to be intuitive and easy to use.
- Provide clear instructions: Guide users on how to interact with the calendar control.
- Test thoroughly: Ensure the calendar works correctly across different browsers and devices.
Tips for Effective JavaScript Calendar Control Implementation
- Optimize for Mobile Devices: Ensure the calendar control is responsive and works seamlessly on various screen sizes.
- Provide Accessibility: Implement accessibility features like keyboard navigation and screen reader compatibility.
- Document Your Code: Clearly document the code to facilitate future maintenance and updates.
- Consider Performance: Optimize the calendar control for fast loading times and smooth interactions.
Conclusion: Empowering User Interaction with JavaScript Calendar Controls
JavaScript calendar controls provide a powerful tool for enhancing user interfaces and streamlining data management. By leveraging these controls, developers can create dynamic, engaging, and intuitive user experiences. From event scheduling to data visualization, the applications of JavaScript calendar controls are diverse and impactful. Understanding the fundamentals, benefits, and implementation techniques outlined in this article empowers developers to harness the full potential of these versatile components, ultimately creating more user-friendly and efficient web applications.








Closure
Thus, we hope this article has provided valuable insights into JavaScript Calendar Control: A Comprehensive Guide to Enhancing User Interfaces. We thank you for taking the time to read this article. See you in our next article!